2022
Page History
Initialize the plugin by referencing the necessary files:
Code Block lang javascript <link rel="stylesheet" type="text/css" href="dbsyncwidget.min.css"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="https://av-web.s3.amazonaws.com/ecw/dbsyncwidget.min.js"></script>
Add div on the page:
Code Block lang javascript <div id="dbsyncwidget"></div>
- Add javascript initialization in the script tag:
appName AppName - name of application to connect.
validationUrl ValidationUrl - API Url to check if application is connected - example: https://<your_server>/ecw/verify/<connector>/<username>.
connectUrl ConnectUrl - API Url to connector page - example: https://<your_server>/ecw/connect/<process>/<connector>/<username>/<company>.
| Code Block | ||
|---|---|---|
| ||
<script>
var dbsyncwidget = null;
var dbsyncButton;
var options = {
appName: '<Display Label of the Connecting App>',
validationUrl: 'https://<your_server>/ecw/verify/<connector>/<username>',
connectUrl: 'https://<your_server>/ecw/connect/<process>/<connector>/<username>/<company>'
};
$(document).ready(function () {
dbsyncButton = $('#dbsyncwidget');
dbsyncwidget = dbsyncButton.dbsyncwidget(options);
});
</script>
|
...
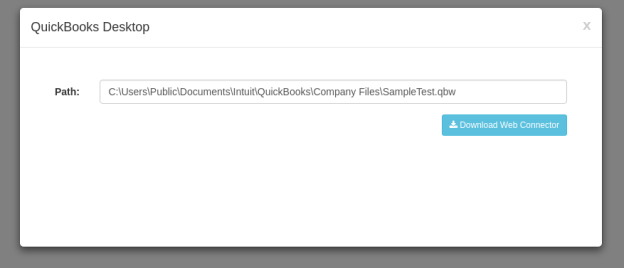
- On clicking the button, a Modal window opens up to, setup the connection.
- If the connection is successful, the button changes its color and shows "Connected"
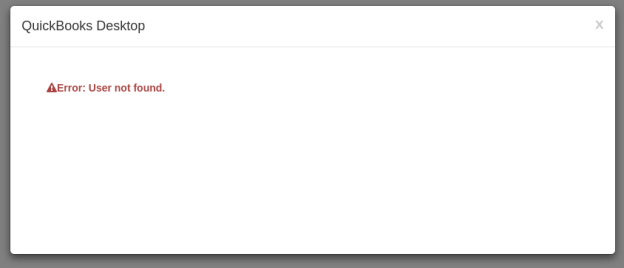
- If there is an error is encountered, you will see a the following message:
Overview
Content Tools