2022
Page History
Repository: https://<username>/dbsync/dbsync-widget-js.git
...
- Initialize the plugin by referencing the necessary files:
Code Block lang javascript <link rel="stylesheet" type="text/css" href="dbsyncwidget.min.css">
...
\\ <script src="$\{pageContext.request.contextPath\}/scripts/bootstrap.min.js"></script>
...
<script src="dbsyncwidget.min.js"></script>
...
- Add div on the page:
Code Block lang javascript <div id="dbsyncwidget"></div>
...
- Add javascript initialization in the script tag:
...
- appName - name of application to connect
...
- .
validationUrl - API Url to check if application is connected
connectUrl - API Url to connector
...
- page
Code Block lang javascript <script> var dbsyncwidget = null; var dbsyncButton; \\ var options = \{ appName: 'Application Name', validationUrl: 'Validation API Url', connectUrl: 'Connection API Url' \}; \\ $(document).ready(function () \{
...
dbsyncButton = $('#dbsyncwidget');
...
dbsyncwidget = dbsyncButton.dbsyncwidget(options);
...
\});
4. (Optional: Customizing DBSync widget look&feel)
...
To change dbsyncwidget button we can override the next css classes:
dbsync-widget-logo - css class which describes styles of the button in case of validation is not successfullsuccessful
dbsync-widget-logo-connected - css class which describes styles of the button in case of validation is successfull successful
To change the size of modal window we can override:
modal-large - css class which describes dimension styles of modal window
Example of using dbsyncwidget in c2c:
...
<div id="dbsyncwidget"></div>
- Add script tag:
...
| Code Block | ||
|---|---|---|
| ||
<script> var dbsyncwidget = null; var dbsyncButton; \\ var params = \{ partner_key: '<%=System.getProperty("partnerKey")%>', |
...
partner_token: '<%=System.getProperty("partnerToken")%>', |
...
app_target: 'qbonline', |
...
username: 'TestComp001_User001', |
...
company: 'TestComp001', |
...
appId: 'qbonline', |
...
appName: 'QuickBooks Online', |
...
context: '$\{pageContext.request.contextPath\}', |
...
validationUrl: 'verifyProfile' |
...
\}; |
...
\\ var options = \{ |
...
appName: 'QuickBooks Desktop', |
...
validationUrl: 'http://localhost:8080/c2c/verifyProfile/TestComp001_User001', |
...
connectUrl: 'http://localhost:8080/c2c/qbdesktop/qbdesktop/TestComp001_User001/TestComp001' |
...
\}; |
...
\\ $(document).ready(function () \{ |
...
dbsyncButton = $('#dbsyncwidget'); |
...
dbsyncwidget = dbsyncButton.dbsyncwidget(options); |
...
\}); |
...
</script> |
Configuring Look & Feel (Optional)
- Add custom css styles:
| Code Block | ||
|---|---|---|
| ||
<link href="$\{pageContext.request.contextPath\}/css/style.css" rel="stylesheet" /> |
...
\\ Content of styles.css: |
...
.modal-large \{ |
...
width: 60%; |
...
\} |
...
.dbsync-widget-logo \{ |
...
outline: none; |
...
text-decoration: none; |
...
border: none; |
...
background: url(../images/logo.png) no-repeat 0 0; |
...
width: 100px; |
...
height: 30px; |
...
display: inline-block; |
...
margin: 5px; |
...
\} |
...
.dbsync-widget-logo:hover \{ |
...
filter: brightness(105%); |
...
\} |
...
.dbsync-widget-logo-connected \{ |
...
outline: none; |
...
text-decoration: none; |
...
border: 2px; |
...
background: url(../images/logo-connected.png) no-repeat 0 0; |
...
width: 100px; |
...
height: 38px; |
...
display: inline-block; |
...
margin: 5px; |
...
\} |
...
.dbsync-widget-logo-connected:hover \{ |
...
filter: brightness(105%); |
...
\} |
...
|
User Experience
- The user sees a "Connect" button
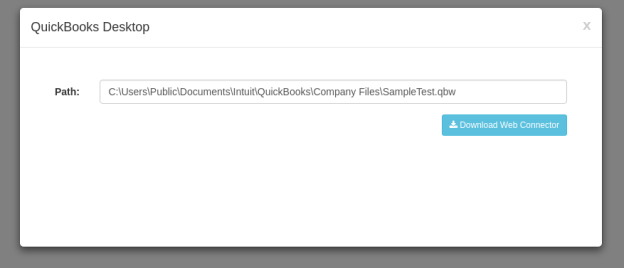
- On clicking the button, a Modal window opens up to setup the connection
- If the connection is successful, the button changes its color and shows "Connected"
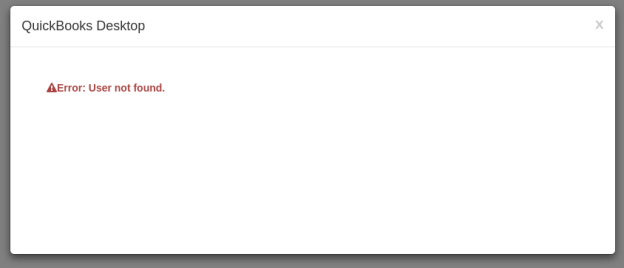
- If an error is encountered, you will see a message