2022
Page History
Repository: https://<username>/dbsync/dbsync-widget-js.git
...
Initialize the plugin by referencing the necessary files:
Code Block lang javascript <link rel="stylesheet" type="text/css" href="dbsyncwidget.min.css">
...
<script src="
...
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
...
<script src="https://av-web.s3.amazonaws.com/ecw/dbsyncwidget.min.js"></script>
...
Add div on the page:
Code Block lang javascript <div id="dbsyncwidget"></div>
...
- Add javascript initialization in the script tag:
...
- AppName - name of application to connect
...
- .
...
- ValidationUrl - API Url to check if application is connected
...
- - example: https://<your_server>/ecw/verify/<connector>/<username>.
ConnectUrl - API Url to connector page
...
- Add necessary files:
<link href="${pageContext.request.contextPath}/css/dbsyncwidget.min.css" rel="stylesheet" />
<script src="${pageContext.request.contextPath}/scripts/bootstrap.min.js"></script>
<script src="${pageContext.request.contextPath}/scripts/dbsyncwidget.min.js"></script>
- Add div:
<div id="dbsyncwidget"></div>
- Add script tag:
...
- - example: https://<your_server>/ecw/connect/<process>/<connector>/<username>/<company>.
| Code Block | ||
|---|---|---|
| ||
<script> var dbsyncwidget = null; var dbsyncButton; var options = { appName: '<Display Label of the Connecting App>', validationUrl: 'https://<your_server>/ecw/verify/<connector>/<username>', connectUrl: 'https://<your_server>/ecw/connect/<process>/<connector>/<username>/<company>' }; $(document).ready(function () { |
...
dbsyncButton = $('#dbsyncwidget'); |
...
dbsyncwidget = dbsyncButton.dbsyncwidget(options); |
...
}); |
...
</script> |
Configuring Look & Feel (Optional)
- Add custom css styles:
| Code Block | ||
|---|---|---|
| ||
<link href=" |
...
<your-site-style. |
...
css>" rel="stylesheet" /> |
...
Content of styles.css: |
...
.modal-large { |
...
width: 60%; |
...
} |
...
.dbsync-widget-logo { |
...
outline: none; |
...
text-decoration: none; |
...
border: none; |
...
background: url(../images/logo.png) no-repeat 0 0; |
...
width: 100px; |
...
height: 30px; |
...
display: inline-block; |
...
margin: 5px; |
...
} |
...
.dbsync-widget-logo:hover { |
...
filter: brightness(105%); |
...
} |
...
.dbsync-widget-logo-connected { |
...
outline: none; |
...
text-decoration: none; |
...
border: 2px; |
...
background: url(../images/logo-connected.png) no-repeat 0 0; |
...
width: 100px; |
...
height: 38px; |
...
display: inline-block; |
...
margin: 5px; |
...
} |
...
.dbsync-widget-logo-connected:hover { |
...
filter: brightness(105%); |
...
} |
...
|
User Experience
- The user sees a "Connect" button
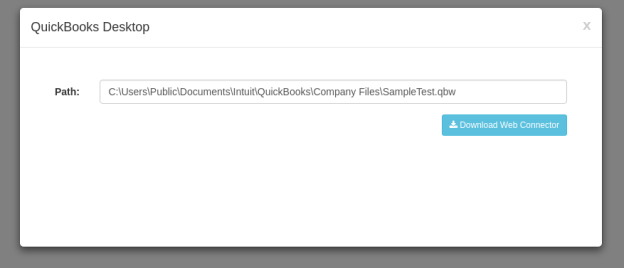
- On clicking the button, a Modal window opens up to, setup the connection.
- If the connection is successful, the button changes its color and shows "Connected"
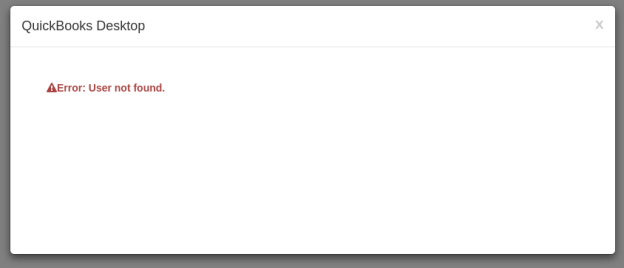
- If there is an error, you will see the following message:
Overview
Content Tools