2022
Page History
Initialize the plugin by referencing the necessary files:
Code Block lang javascript <link rel="stylesheet" type="text/css" href="dbsyncwidget.min.css"> <script src="$\{pageContext.request.contextPath\}/scripts/https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="https://av-web.s3.amazonaws.com/ecw/dbsyncwidget.min.js"></script>
Add div on the page:
Code Block lang javascript <div id="dbsyncwidget"></div>
- Add javascript initialization in the script tag:
appName AppName - name of application to connect.
validationUrl ValidationUrl - API Url to check if application is connected
connectUrl - example: https://<your_server>/ecw/verify/<connector>/<username>.
ConnectUrl - API Url to connector page
4. (Optional: Customizing DBSync widget look&feel)Code Block lang javascript <script> var dbsyncwidget = null; var dbsyncButton; var options = \{ appName: 'Application Name',validationUrl: 'Validation API Url',connectUrl: 'Connection API Url'}; $(document).ready(function () { dbsyncButton = $('#dbsyncwidget');dbsyncwidget = dbsyncButton.dbsyncwidget(options);});
To change dbsyncwidget button we can override the next css classes:
dbsync-widget-logo - css class which describes styles of the button in case of validation is not successful
dbsync-widget-logo-connected - css class which describes styles of the button in case of validation is successful
...
- Add necessary files:
<link href="${pageContext.request.contextPath}/css/dbsyncwidget.min.css" rel="stylesheet" />
<script src="${pageContext.request.contextPath}/scripts/bootstrap.min.js"></script>
<script src="${pageContext.request.contextPath}/scripts/dbsyncwidget.min.js"></script>
- Add div:
<div id="dbsyncwidget"></div>
- Add script tag:
- page - example: https://<your_server>/ecw/connect/<process>/<connector>/<username>/<company>.
| Code Block | ||
|---|---|---|
| ||
<script> var dbsyncwidget = null; var dbsyncButton; var paramsoptions = \{ partner_key: '<%=System.getProperty("partnerKey")%>', partner_token: '<%=System.getProperty("partnerToken")%>', app_target: 'qbonline', username: 'TestComp001_User001', company: 'TestComp001', appId: 'qbonline', appName: 'QuickBooks<Display Online', context: '$\{pageContext.request.contextPath\}', validationUrl: 'verifyProfile' }; var options = { appName: 'QuickBooks Desktop'Label of the Connecting App>', validationUrl: 'httphttps://localhost:8080/c2c/verifyProfile/TestComp001_User001<your_server>/ecw/verify/<connector>/<username>', connectUrl: 'httphttps://localhost:8080/c2c/qbdesktop/qbdesktop/TestComp001_User001/TestComp001<your_server>/ecw/connect/<process>/<connector>/<username>/<company>' }; $(document).ready(function () { dbsyncButton = $('#dbsyncwidget'); dbsyncwidget = dbsyncButton.dbsyncwidget(options); }); </script> |
Configuring Look & Feel (Optional)
...
| Code Block | ||
|---|---|---|
| ||
<link href="$\{pageContext.request.contextPath\}/css/style.css<your-site-style.css>" rel="stylesheet" /> \\ Content of styles.css: .modal-large \{ width: 60%; \} .dbsync-widget-logo \{ outline: none; text-decoration: none; border: none; background: url(../images/logo.png) no-repeat 0 0; width: 100px; height: 30px; display: inline-block; margin: 5px; \} .dbsync-widget-logo:hover \{ filter: brightness(105%); \} .dbsync-widget-logo-connected \{ outline: none; text-decoration: none; border: 2px; background: url(../images/logo-connected.png) no-repeat 0 0; width: 100px; height: 38px; display: inline-block; margin: 5px; \} .dbsync-widget-logo-connected:hover \{ filter: brightness(105%); \} |
User Experience
- The user sees a "Connect" button
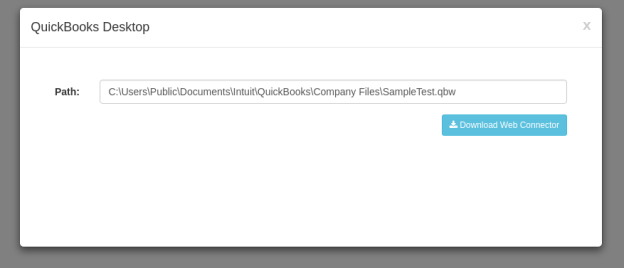
- On clicking the button, a Modal window opens up to, setup the connection.
- If the connection is successful, the button changes its color and shows "Connected"
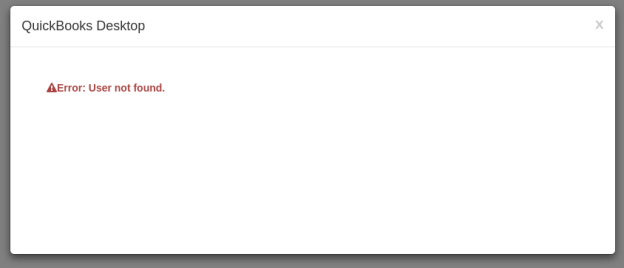
- If there is an error is encountered, you will see a the following message:
Overview
Content Tools